饺子翻译V3版本
前言
饺子翻译已经迭代了了两个大版本,分别有以下特点和问题。
V3New
V3.0.3版本:New
反馈地址:https://txc.qq.com/products/618303
V3.0.3
MacOS:
下载地址:MacOS M系列芯片,MacOS Intel芯片
注:启动后会提示申请“辅助功能”(为了可以监听鼠标的划词动作)、“输入监听”(为了可以注册全局快捷键)的权限。允许即可,否则可能无法正常工作。
Windows:
注:解压后,双击饺子翻译.exe。如果遇到系统弹窗提醒“不安全之类的”,信任即可。这是因为没有给软件签名公证的原因。最近较忙,等到后面我购买了签名,就没有这个问题了。
如有问题,请反馈才能解决你的痛点和问题~
介绍:
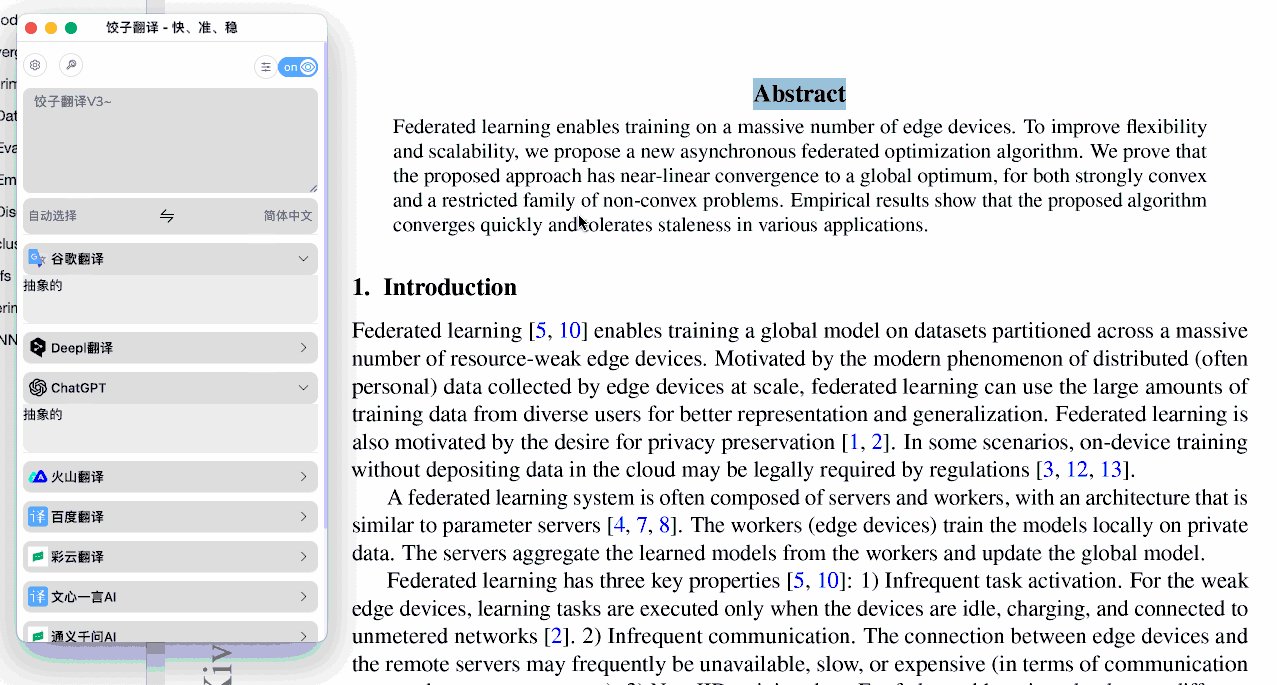
- 后端:监听鼠标点击事件,划词翻译
- 前端:使用 Vue3+Element UI 构建前端页面,并基于 webview2 技术,体积低至 10MB。
- 技术栈:Go+Wails+Vue3+Element UI
- 支持 Windows + Mac(原生)
相信过不了多久就会有一个功能强大的文献划词翻译软件,不止划词,更是平常查词、收藏单词的好帮手。
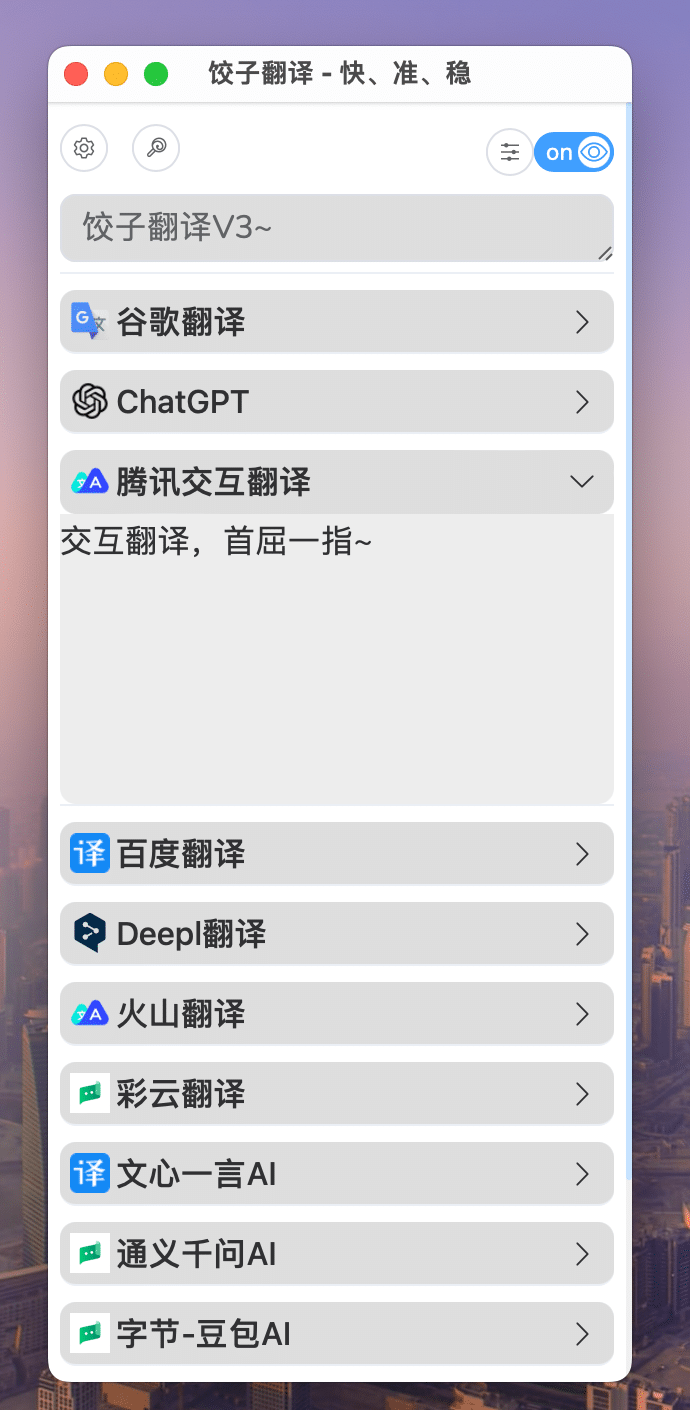
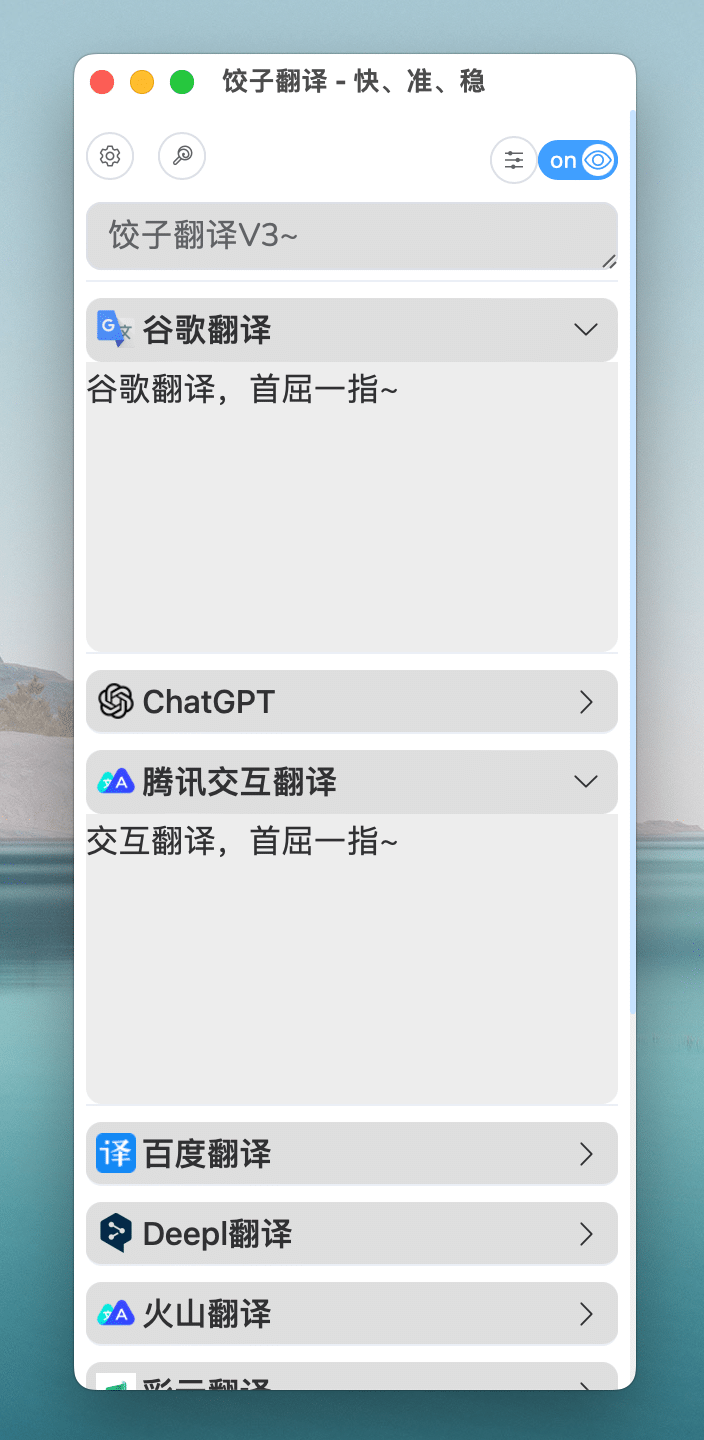
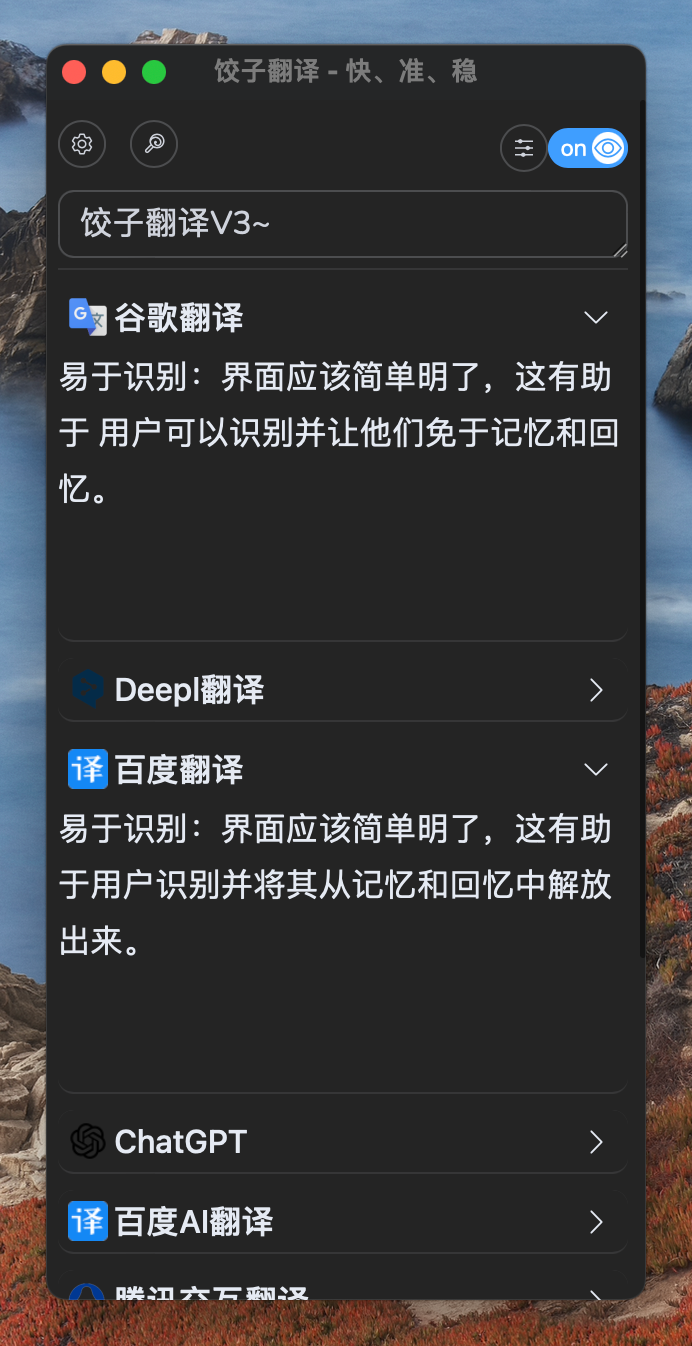
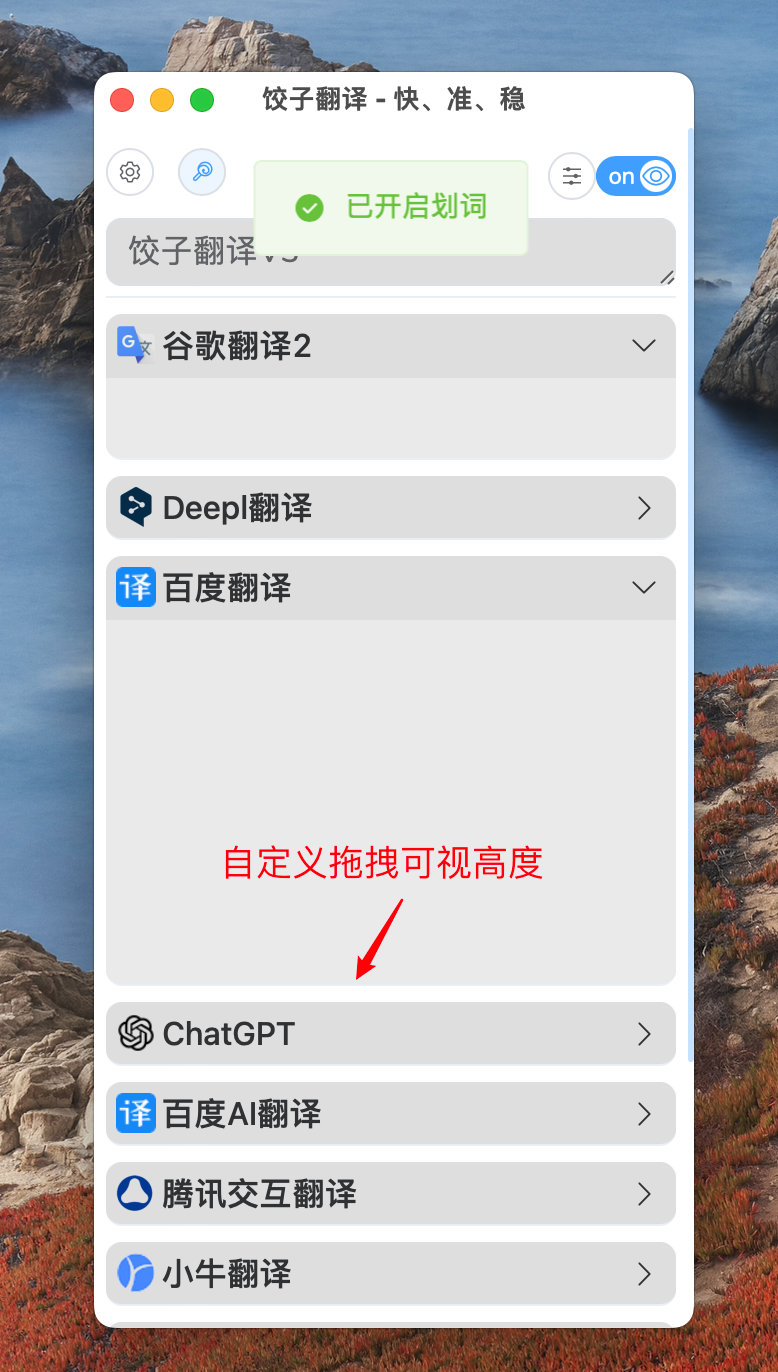
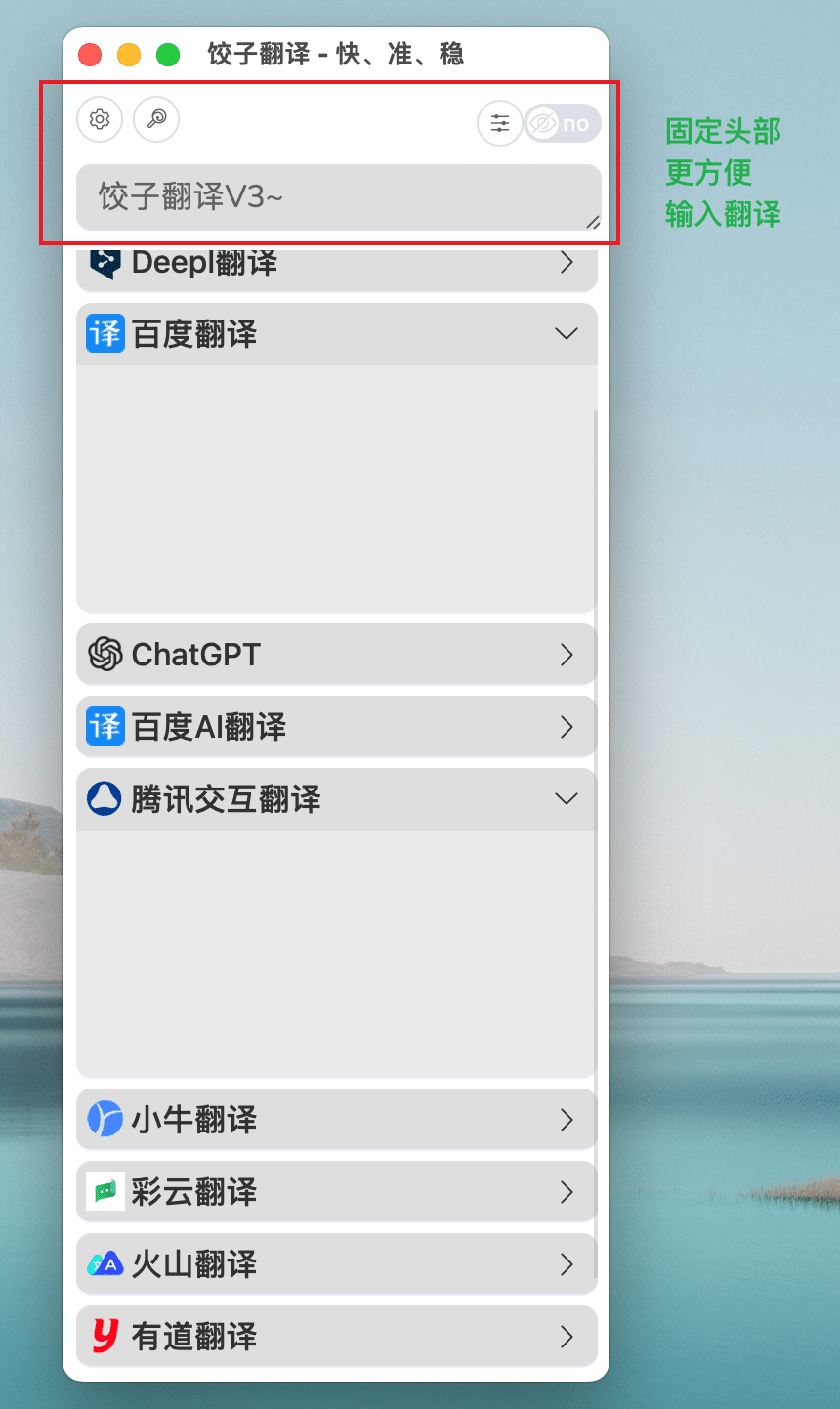
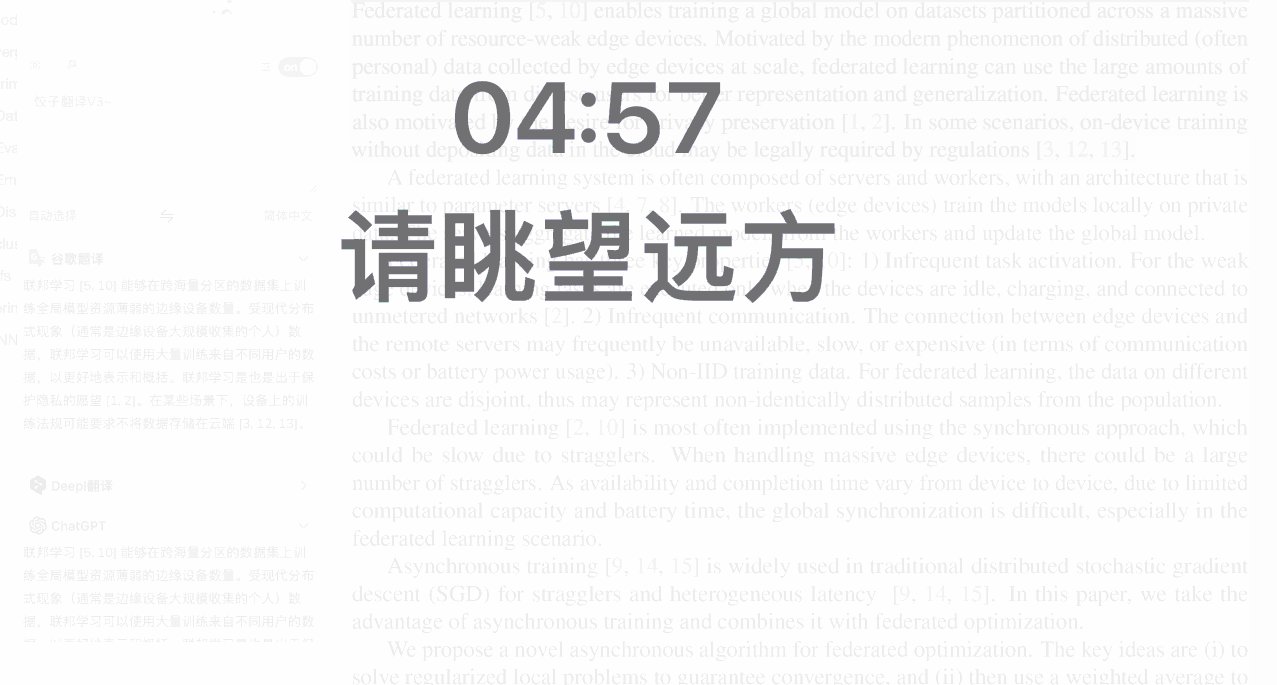
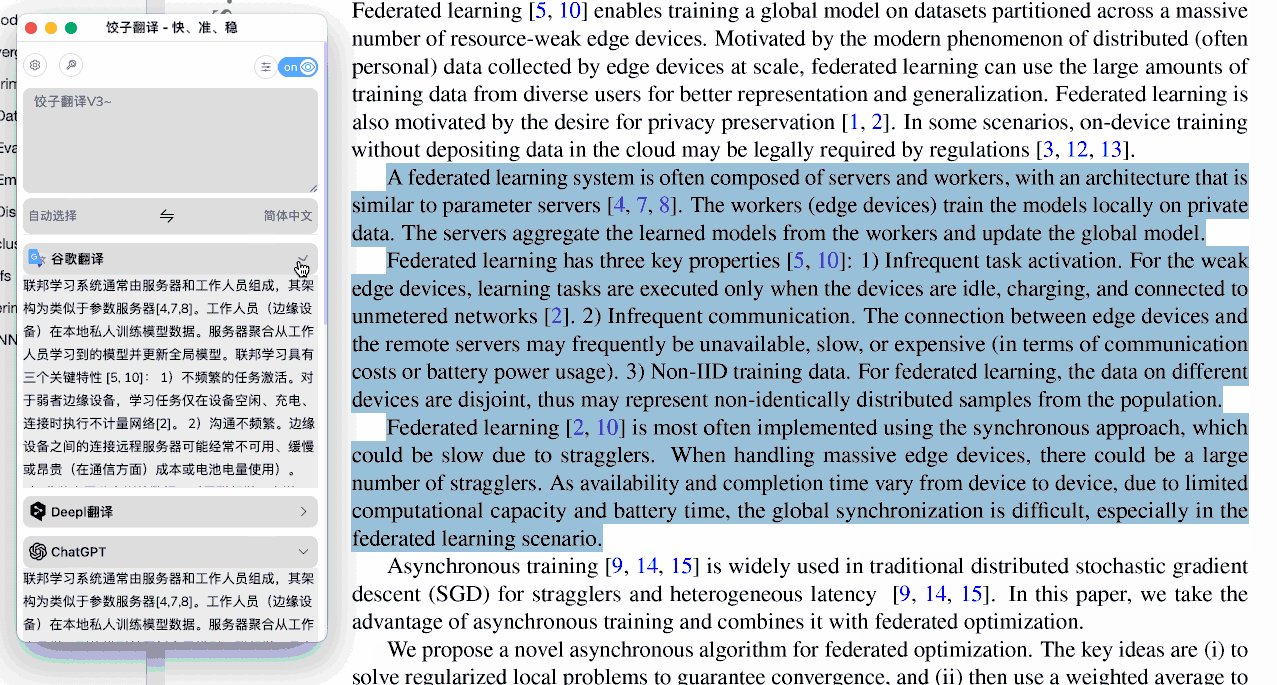
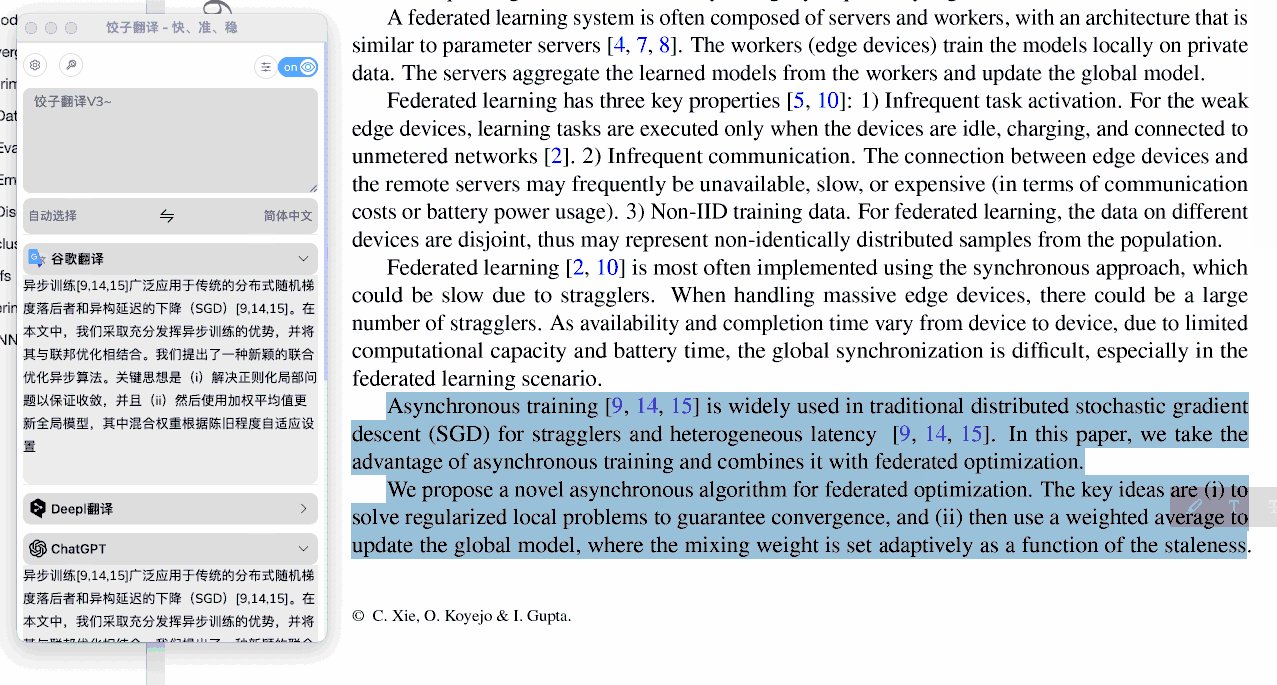
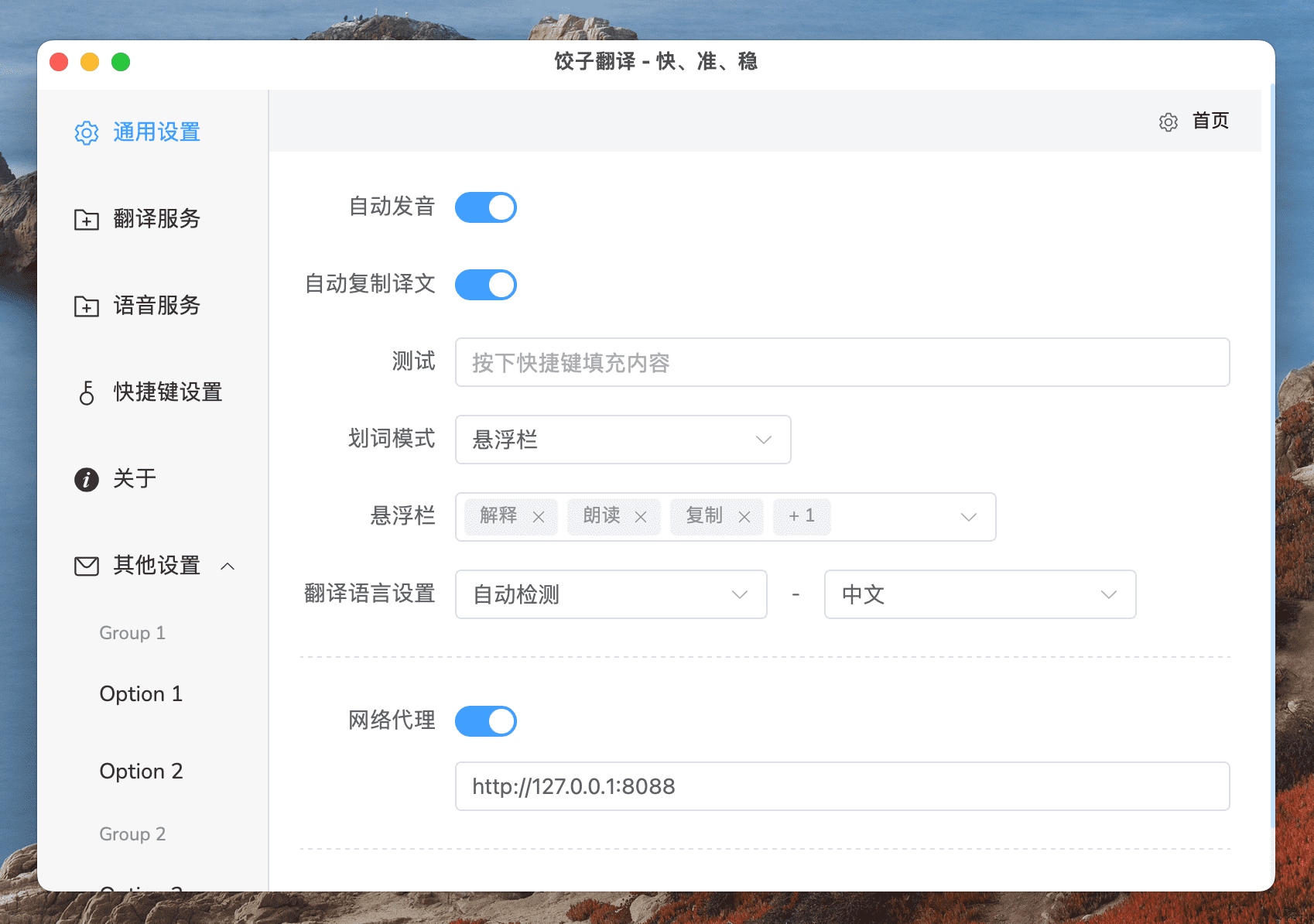
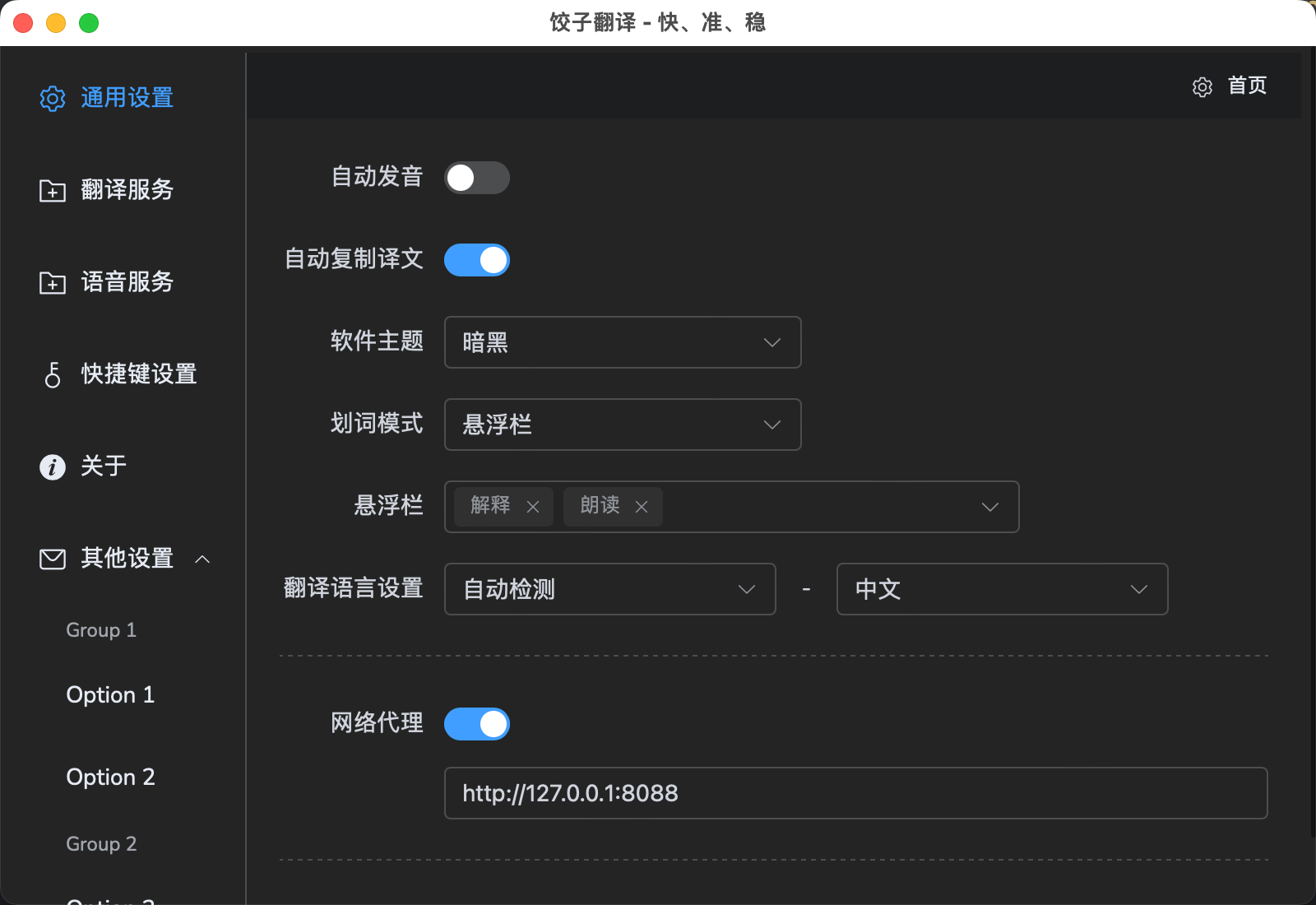
界面预览:







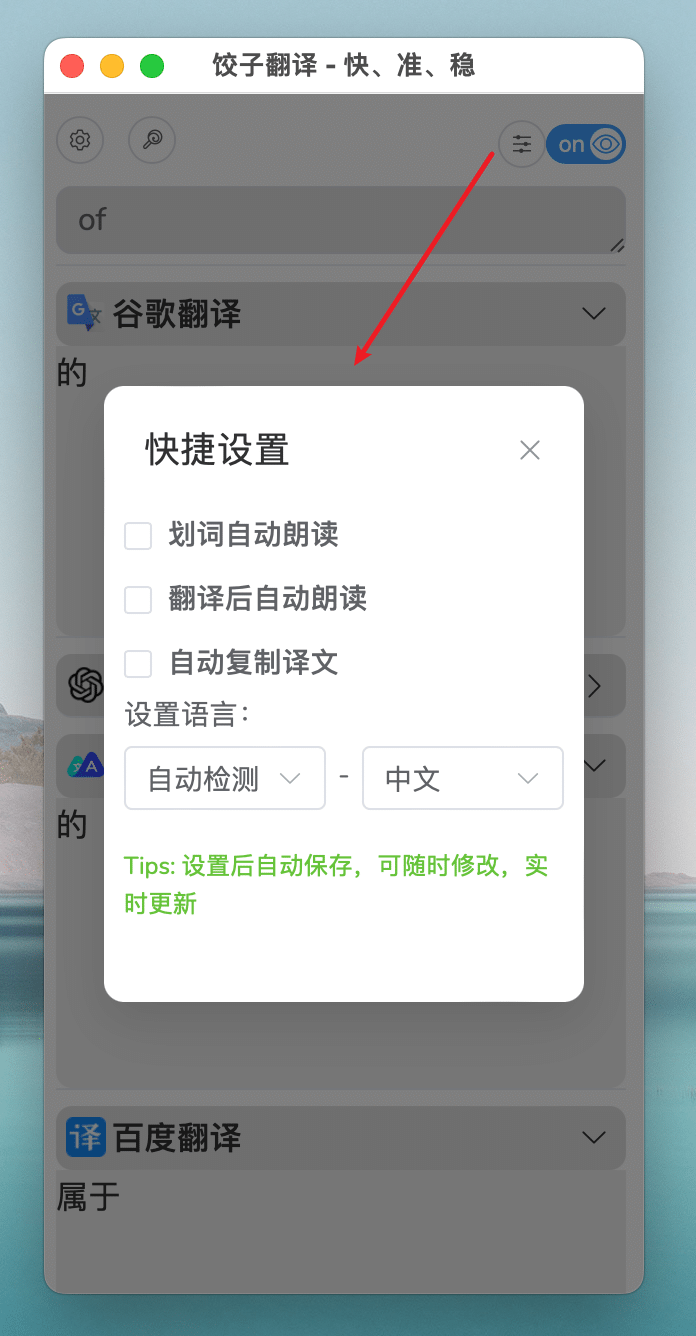
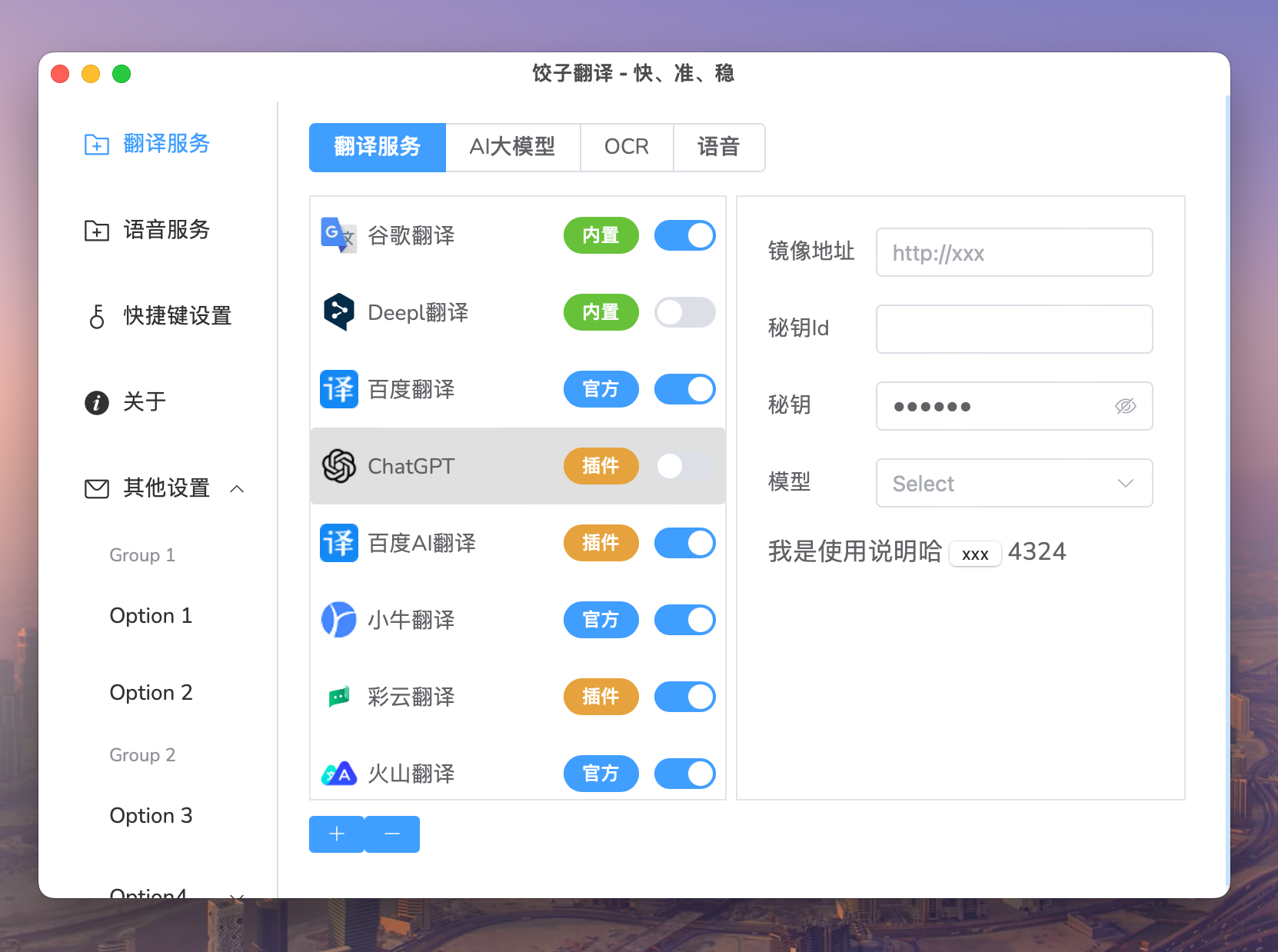
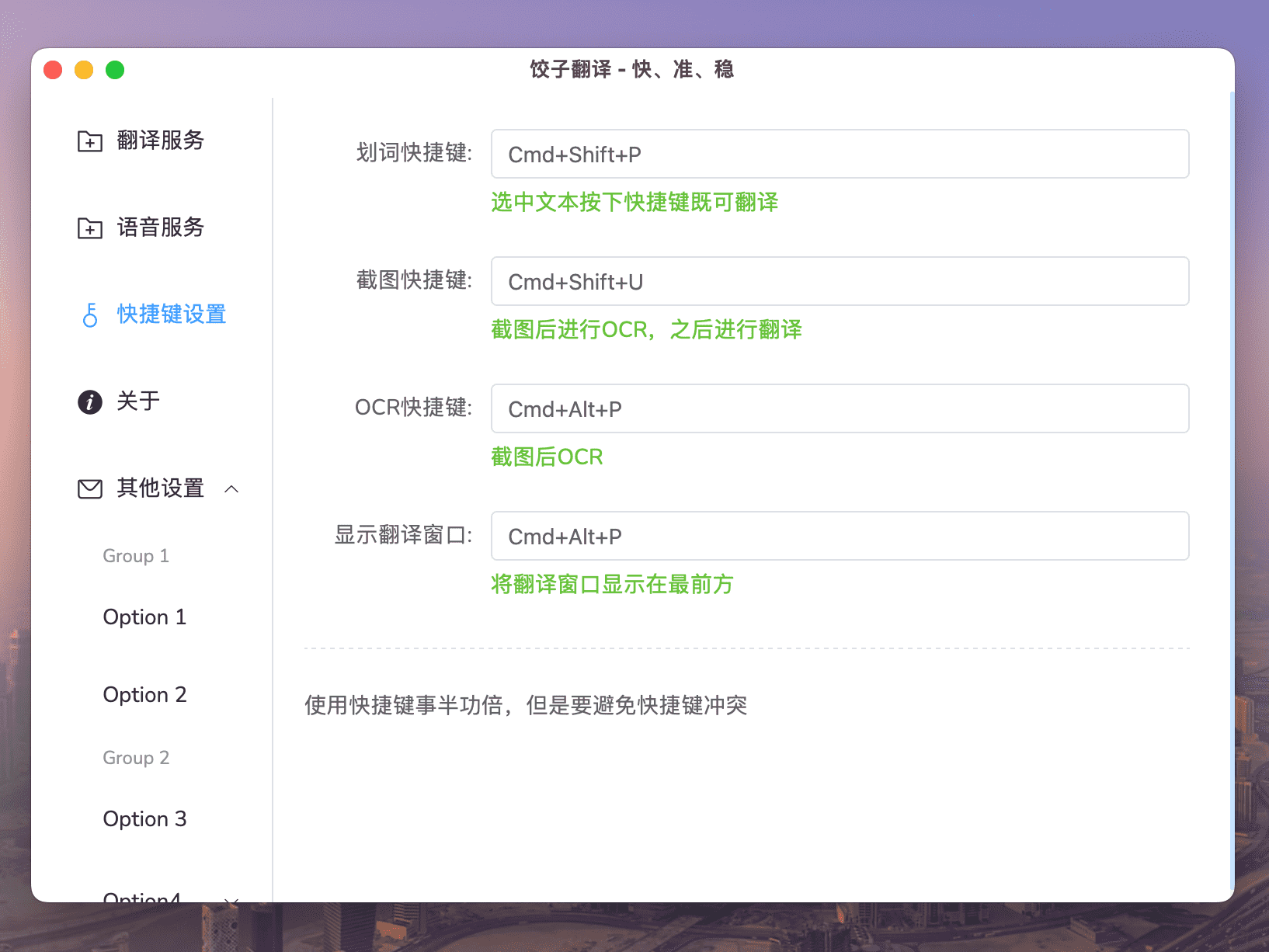
偏好设置页面预览:





进度
利用空闲时间,不定时更新最新进度.
新功能:
新功能指的是V2版本所没有的功能,属于新升级的点,属于很实用的功能。
2)演示视频
V1版本:
后端:一个后台监听鼠标的程序,用于复制出文本。
前端:调用沙拉查词、划词翻译等浏览器翻译插件进行翻译文本。
技术栈:Python+Win32
缺点:没有自己的前端页面,无法根据需求改动页面。
V2版本:
解决了V1版本的痛点。
后端:监听鼠标点击状态,调用各大翻译引擎接口。
前端:使用 Python库tkinter 编写前端页面,不在依赖第三方插件。
技术栈:Python+Tkinter+Win32
缺点:无法在前端页面的设计上,做到随心所欲。有些很常规的交互,需要很长时间才可以开发完成,或者就完成不了。
V3版本
以上问题最棘手的就是开发前端页面,那么有什么技术可以快速写页面,而且美观且性能又好呢?
答案是有的,那就是现在如日中天的 html+css+js 技术(简称前端)。你现在看到的浏览器网页的各种特效之类的,都是这些技术搞定的。此处感谢大牛的贡献~
但是经过我的调研,Python 是无法用 html 开发软件界面的,所以很遗憾。虽然 Python 也有类似 html 的 qml 库,但是社区不太ok,遇到问题难以解决。
......
巧了的是,今年找实习,学习了 Go 语言,并了解到 Go 可以结合 html 做出很酷炫的交互页面。(小声说:Go比Python在速度上快10倍)
时机到了,那么就开启 V3 时代吧!